Justin Fagnani on Twitter: "📣 lit-html 1.3.0 includes support for Trusted Types, a new security feature shipping since Chrome 83. 🔐 Trusted Types *significantly* increase XSS protection. If you use lit-html and
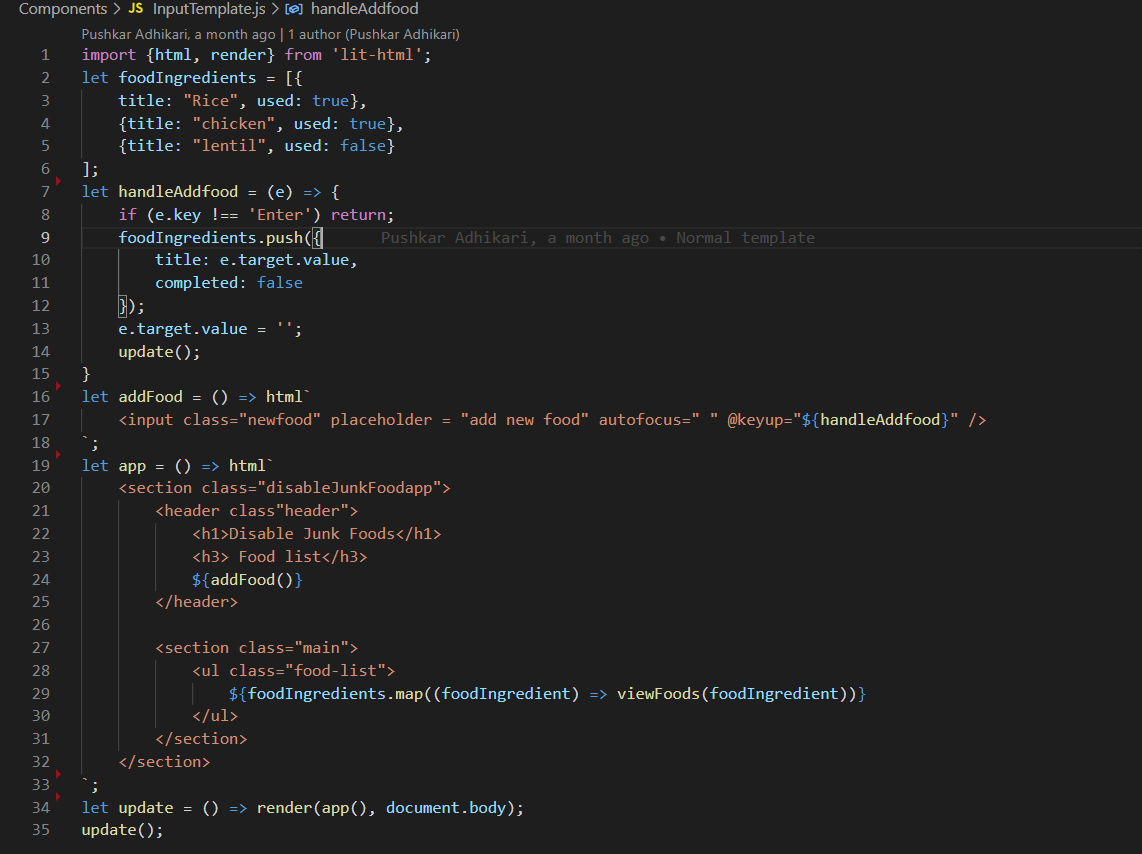
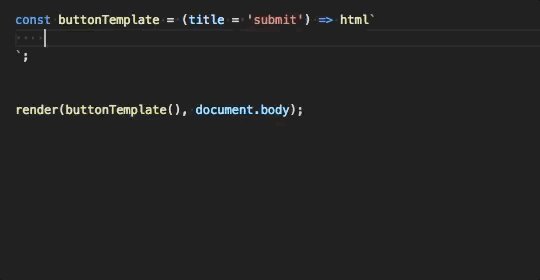
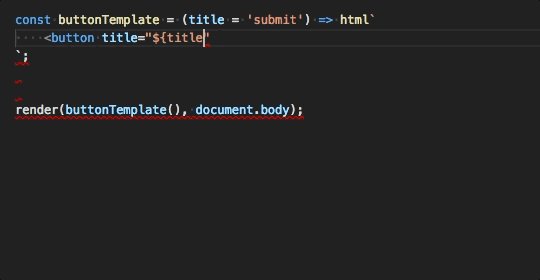
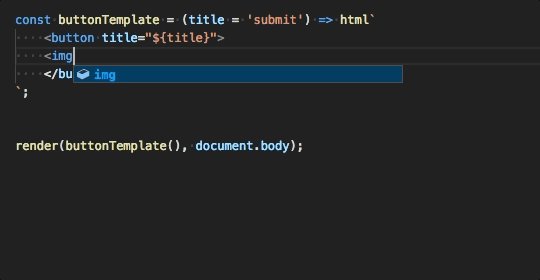
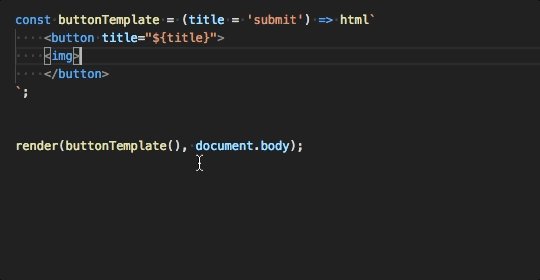
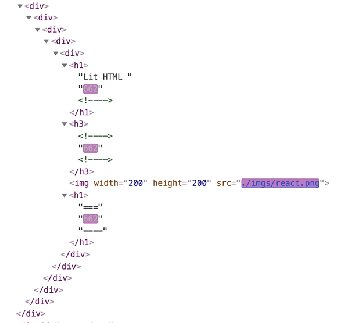
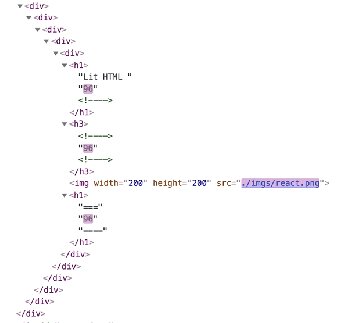
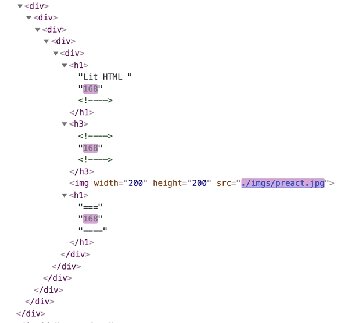
GitHub - blakwurm/lit-html: An efficient, expressive, extensible HTML templating library for JavaScript.